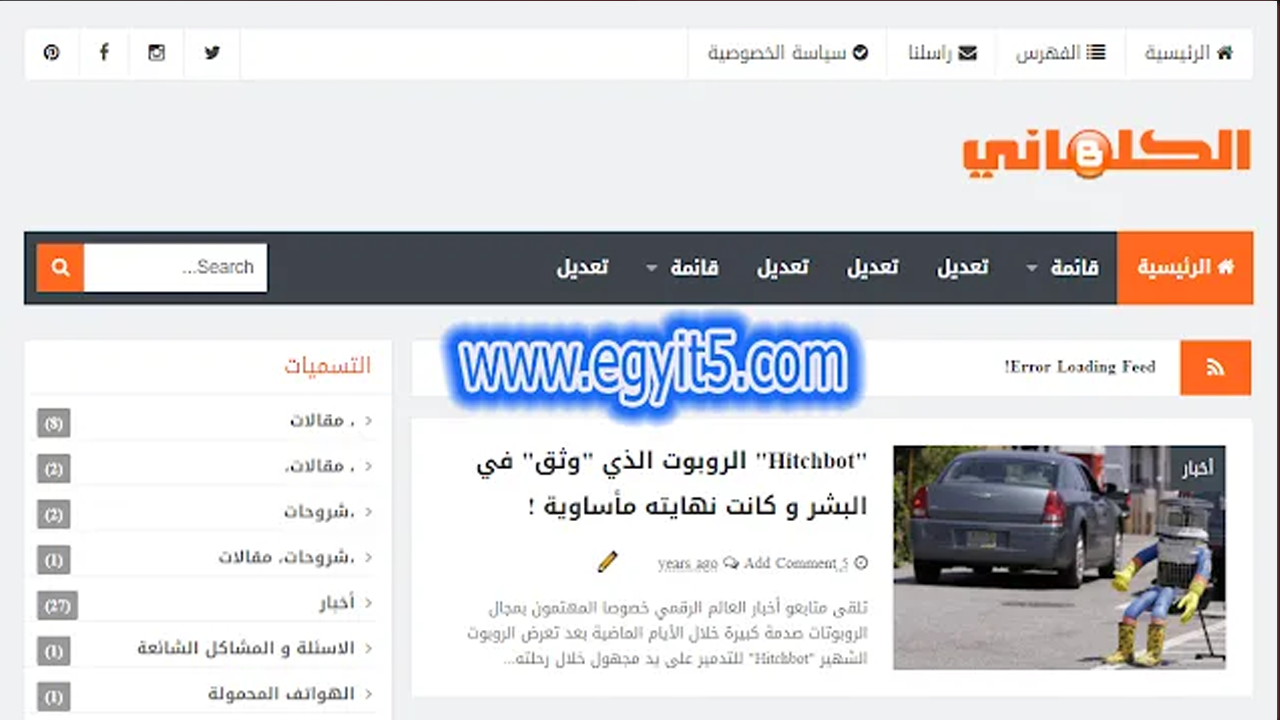
💫 مميزات قالب الكلباني :
- سهولة التركيب علي المدونة .
- المرونة التعامـل مع القالــب .
- البساطة في التنقل بين محتوياته .
- لا يحتوي علي حقوق ملكية .
- أماكن جــاهزة للأعـــــــلانات .
- اضافة ازرار التحميل والمعاينة .
- مضاف اليه كود صفحة الفهرس .
- مضاف اليه كود صفحة أتصل بنا .
- إضافة اسمك كمالك للقالب في الجزء السفلي منه .
- يدعم قواعد ال SEO .
💫 طريقة تركيب قالب الكلباني :
- حمل قالب التنظيف حتي يتم مسح جميع بقايا ملفات القالب القديم وحتي لا يحدث تعارض بين ملفات القالب القديم والجديد .
- حمل القالب الي مدونتك بالطريقة الإعتيادية .
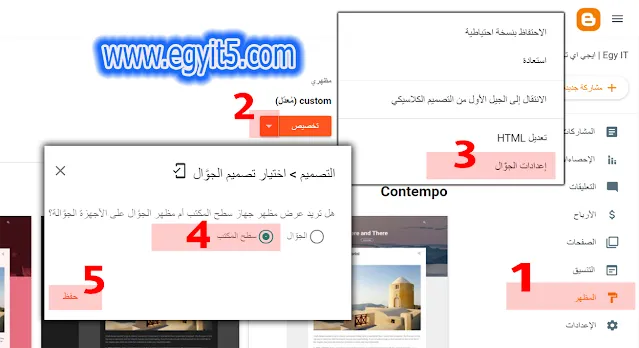
- فعل نموذج سطح الكتب كما بالصورة .
💫 تعديل قالب الكلباني
👽 القائمة الرئيسية :
- للتعديل علي القائمة الرئيسية توجه الي المظهر ثم تعديل html .
- للتعديل علي القائمة العلوية ابحث داخل القالب عن كلمة ( الفهرس ) وعدل أو أضف ما شئت .
- ابحث داخل القالب عن كلمة ( قائمة ) و كلمة ( تعديل ) وعدل علي الأقسام كما تشاء ، وضع رابط القسم مكان علامة # .
👽 شريط الأخبـــار:
لتفعيل شريط الأخبار ابحث عن Breaking News url وضع رابط مدونتك مكانه .
👽 تركيــب الإعلانات :
- لتركيب إعلان أدسنس في الصفحة الرئيسية ، ابحث عن kode adsense home here ، ثم الصق كود ادسنس مكانه بعد تحويله من هنــــا .
- لتركيب إعلان أدسنس في مقدمة المشاركة ، ابحث عن kode adsense top here ، ثم الصق كود ادسنس مكانه بعد تحويله من هنــــا .
- لتركيب إعلان أدسنس في وسط المشاركة ، ابحث عن kode adsense mid here ، ثم الصق كود ادسنس مكانه بعد تحويله من هنــــا .
- لتركيب إعلان أدسنس في نهاية المشاركة ، ابحث عن kode adsense botom here ، ثم الصق كود ادسنس مكانه بعد تحويله من هنــــا .
👽 إضافة آداة آخر الموضوعات للقائمة الجانبية :
- توجه الى لوحة تحكم بلوجر .
- نختارمنها تخطيط .
- إضافة اداه جافا سكربت جديده .
- ضع هذا الرمز recentposts .
- أضغط حفظ .
👽 إضافة آداة آخر التعليقات للقائمة الجانبية :
- توجه الى لوحة تحكم بلوجر .
- نختارمنها تخطيط .
- إضافة اداه جافا سكربت جديده .
- ضع هذا الرمز recentcomments.
- أضغط حفظ .
👽 إضافة صفحــة أتصل بنــا :
- أنشئ صفحة جديدة باسم " أتصل بنا "
- أفتح الصفحة في وضع html .
- أنسخ الكود بالأسفل .
- أذهب إلي لوحة تحكم بلوجر.
- أضغط علي تبويب " تخطيط ".
- اختر نموذج الأتصال .
- أضغط علي إضافة اداه جديدة .
- الصق الكود في الصفحة .
- أضغط علي حفظ
<form name="contact-form"><span style="color: #666666; font-family: Open Sans,Arial,Helvetica,sans-serif; font-weight: 700;"><i class="fa fa-user"></i> Name </span><input id="ContactForm1_contact-form-name" name="name" size="30" type="text" value="" /> <span style="color: #666666; font-family: Open Sans,Arial,Helvetica,sans-serif; font-weight: 700;"><i class="fa fa-envelope"></i> Email Address <span style="color: #f56954; font-size: x-small; font-weight: bold;">important</span></span> <input id="ContactForm1_contact-form-email" name="email" size="30" type="text" value="" /> <span style="color: #666666; font-family: Open Sans,Arial,Helvetica,sans-serif; font-weight: 700;"><i class="fa fa-pencil-square-o"></i> Content <span style="color: #f56954; font-size: x-small; font-weight: bold;">important</span></span><textarea cols="25" id="ContactForm1_contact-form-email-message" name="email-message" rows="5"></textarea> <input id="ContactForm1_contact-form-submit" type="button" value="Send" /> <div style="max-width: 222px; text-align: center; width: 100%;"><div id="ContactForm1_contact-form-error-message"></div><div id="ContactForm1_contact-form-success-message"></div></div></form><style scoped="" type="text/css">#comments {display:none;}</style>👽 إضافة صفحــة الفهـــرس :
- انشيء صفحة جديدة وسميها " الفهرس "
- أذهب الي وضع html
- أنسخ الكود التالي ثم الصقه في الصفحة .
- اضغط علي حفظ .
<div id="bp_toc"></div><script src="https://cdn.rawgit.com/Arlina-Design/FlamingTree/master/sitemap2.js" type="text/javascript"></script> <script src="/feeds/posts/summary?alt=json-in-script&max-results=9999&callback=loadtoc" type="text/javascript"></script><style scoped="" type="text/css">#comments {display:none;}.post-body td a {background:initial;color:#000;padding:initial;font-size:13px;float:initial;display:initial;border-radius:initial;font-weight:initial;}.post-body td a:hover {background:initial;color:#3498db;text-decoration:underline;}</style>
👽 إضافة رسائل التنبيه :
💣 كــود التنبيه الأول :
<div class="alert-message success">العنوان : ضع محتوى رسالة النجاح هنا <i class="fa fa-check-circle"></i></div>

💣 كــود التنبيه الثاني :
<div class="alert-message alert">العنوان : ضع محتوى رسالة التنبيه هنا.<i class="fa fa-info-circle"></i></div>

💣 كــود التنبيه الثالث :
<div class="alert-message warning">العنوان : ضع محتوى رسالة التحذير هنا. <i class="fa fa-exclamation-triangle"></i></div>

💣 كــود التنبيه الثالث :
<div class="alert-message error">العنوان : ضع محتوى رسالة الخطأ هنا. <i class="fa fa-exclamation-circle"></i></div>
💣 كــود الأزرار الأول :
<div style="text-align: center;"><ul class="button"><li><a class="demo" href="رابط المعاينة هنا" target="_blank">معاينة</a></li><li><a class="download" href=" رابط التحميل هنا" target="_blank">تحميل</a></li></ul></div><div class="clear"></div>

💣 كــود الأزرار الثاني :
<div id="wrap"><a href="رابط المعاينة هنا" class="btn" target="_blank">معاينة <i class="fa fa-paper-plane"></i></a><a href="رابط التحميل هنا" class="btn down" target="_blank">تحميل <i class="fa fa-download"></i></a></div>

👽 إضافة إطـــار الأكــــواد :
- حدد الكان الذي تريد أن تضيف به الكود بالإطار
- إنتقل الى وضع html .
- الصق أحد الأكواد الأربعة التاليه
- انتقل الى وضع الإنشاء مرة أخرى واستبدل النص الموجود بين النقطتين بكود البرمجه الخاص بك ، ليظهر داخل اطار كما موضح بالصورة .
<pre title="HTML" data-codetype ="HTMLku"><code class="language-markup"> ... ضع الكود هنا بين النقط تماما ... </code></pre>
<pre title="CSS" data-codetype ="CSSku"><code class="language-css"> ... ضع الكود هنا بين النقط تماما ... </code></pre>
<pre title="Javascript" data-codetype ="JavaScriptku"><code class="language-javascript"> ... ضع الكود هنا بين النقط تماما ... </code></pre>
<pre title="jQuery" data-codetype ="JQueryku"><code class="language-javascript"> ... ضع الكود هنا بين النقط تماما ... </code></pre>
💫 تحميل قالب الكلباني :
لمعاينـــة القالب قبل التحميــــل أضغط هنــا
للتحميل المباشر من ميديا فاير أضغط هنـــا
المقالة أنتهت
أرجو أن تنال إعجابكم
لو عندك فكرة معينة حابب نشرحها أو نتكلم فيها أكتبلي في التعليقات
رأيك يهمنا
إدعمنا بتعليق ومشاركة حتي تعم الفائدة
واشتراك في قناة اليوتيوب
وصلي الله علي أشرف الخلق سيدنا محمد
وعلي آله وصحبه وسلم